Table of contents
Hello guys, I'm back and blogging after a long time. So today I want to show you a basic comparison between expressjs and hapijs.
So without wasting any time lets start
Express.js
Express.js is a popular and lightweight Node.js web application framework that simplifies the process of building web applications. It provides a set of robust features and middleware, including routing, template engines, and database integration. Express.js is easy to learn and use, making it a great choice for building web applications of all sizes and complexity levels.
So this is the basic introduction of "express" that many of us know.
Let's create a basic server with express framework.
Step 1 Install express package for your project
npm install expressStep 2 Create a basic express server with a simple GET request.
// file path: index.js const Express = require('express'); const app = Express(); const port = 3000; // an asynchronous function that starts the server async function express() { console.time('started server at'); app.get('/', (req, res) => { console.time('Api time'); res.send('Hello World!'); console.timeEnd('Api time'); }); app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`) console.timeEnd('started server at'); }) } express();Step 3 Run the following command to start the server in your project dir.
node index.jsStep 4 After finishing this visit localhost:3000 on the browser.
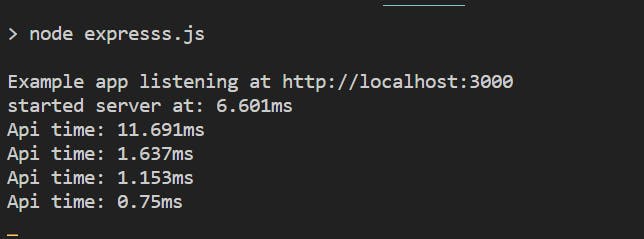
Here are my result after finishing this entire process with express.

Output is the simple logs of the entire execution of the code.
Now we are gonna do the same thing again but this time we will use hapijs so follow along with me.
Hapi.js
Hapi.js is a popular and powerful Node.js web application framework that simplifies the process of building large-scale web applications. It offers a modular architecture and built-in features for configuration, data validation, error handling, and security. Hapi.js is easy to use and highly customizable, making it a great choice for complex web applications.
Step 1 Install hapi package for your project
npm install @hapi.hapiStep 2 Create a basic hapi server with a simple GET request.
// PATH: same as before just comment out the // previous code and paste this one. const Hapi = require('@hapi/hapi'); // an asynchronous function that starts the server async function hapi() { console.time('started server at'); const server = Hapi.server({ port: 3001, host: 'localhost' }); await server.start(); console.log('Server running on %s', server.info.uri); console.timeEnd('started server at'); server.route({ method: 'GET', path: '/', handler: (request, h) => { console.time('Api time'); console.timeEnd('Api time'); return 'Hello, world!'; } }); } hapi();Step 3 Run the following command to start the server in your project dir.
node index.jsStep 4 After finishing this visit localhost:3000 on the browser.
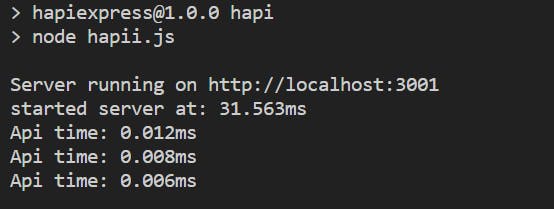
Here are my result after finishing this entire process with Hapi.js

Conclusion
It's difficult to say exactly how much faster Hapi.js is than Express.js, as performance depends on many factors such as the specific use case, the complexity of the application, and the hardware and software environment.
That being said, in some benchmarks and tests, Hapi.js has been shown to have better performance than Express.js in certain scenarios. This is due in part to Hapi.js's emphasis on configuration over code, which can make it more efficient and faster to execute than Express.js in some cases.
so that's it for today I hope you enjoyed this article and you learnt something new please make sure to share and give it a like, thank you.